The SideNav provides users with access to the main pages of the product and should be used as the primary navigation in the application.
Usage
When to use
- To display the primary navigation of the application on a page.
When not to use
- To move between views within the same context or page, consider Tabs.
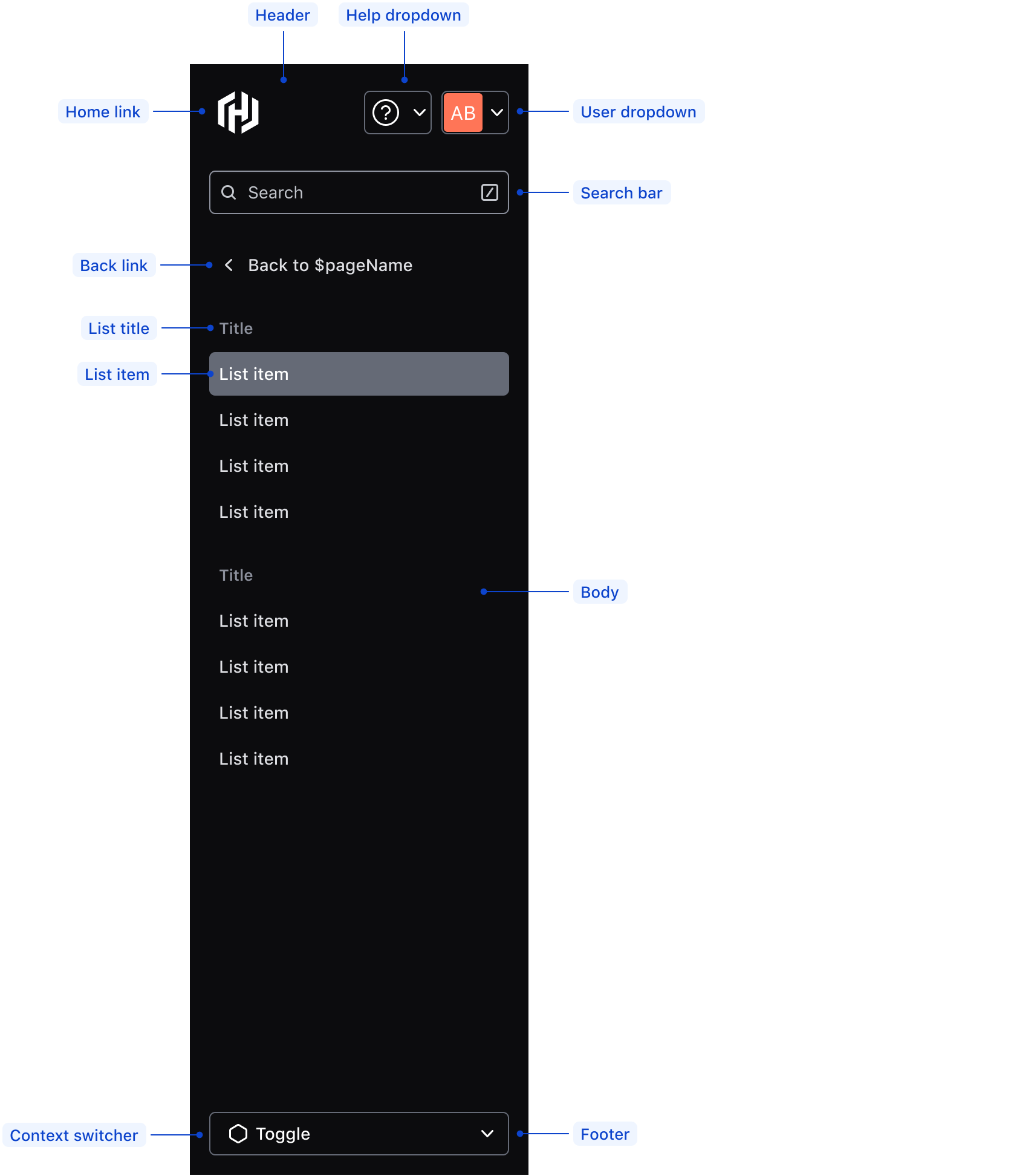
Header
The navigation header displays persistent UI elements that give users quick access to important sections and resources within the application or platform.
Home link
The home link gives users consistent and quick access to the application's main page or section. Generally, the home or dashboard.
For cloud products, the icon set should always be the HCP service icon. For standalone or open-source products, it should be the product’s service icon (e.g. terraform).

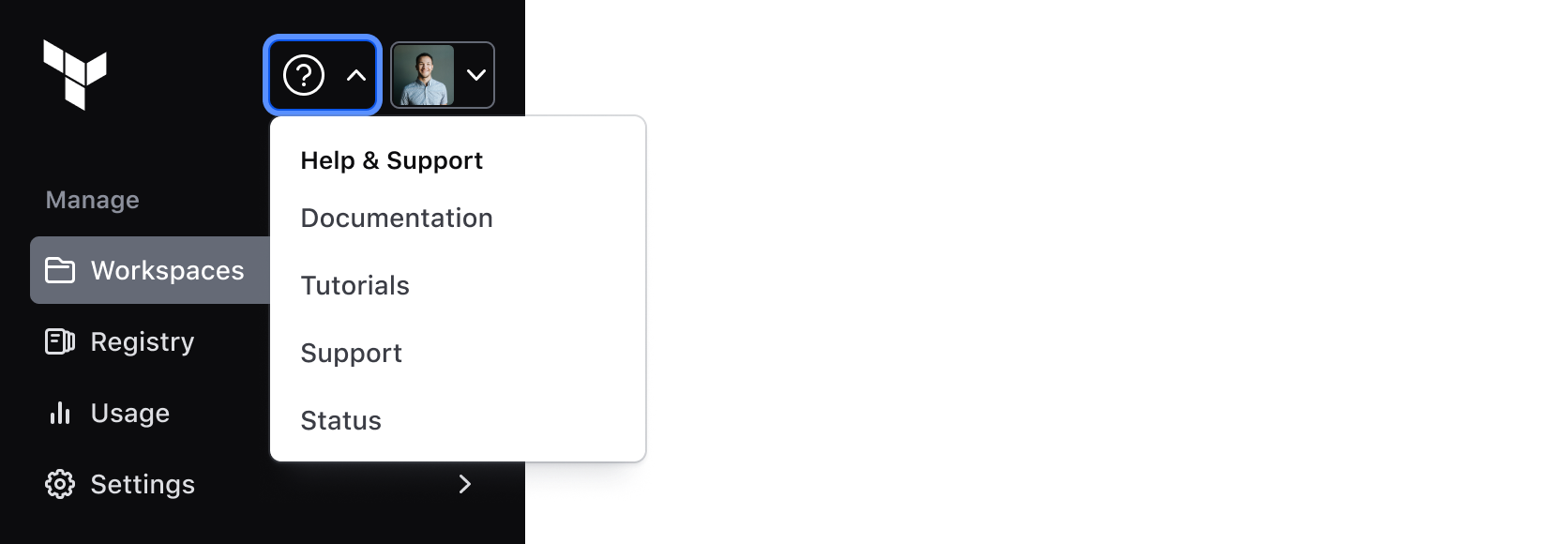
Help dropdown
Use the help dropdown to provide users with access to support and helpful resources that can be easily accessible from anywhere within the application—for example, links to the help center, documentation, or tutorials.
Avoid placing non-help related links or actions, such as user settings or navigation links within the menu.

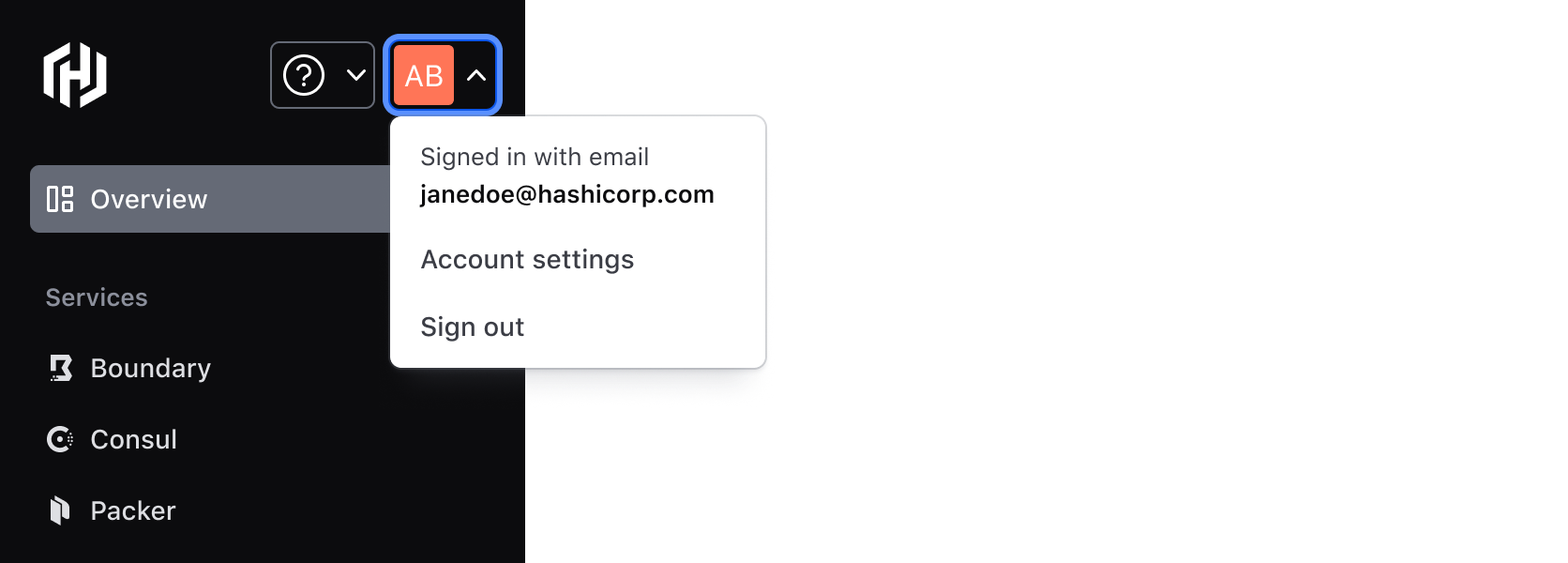
User dropdown
The user dropdown gives users quick and easy access to their settings and preferences. The menu should contain links or actions related to the user's profile, settings, and/or preferences.
Avoid placing links to unrelated pages or actions, such as support or navigation items within the menu.

Custom content
The custom type supports any custom content, local components, or Helios components within the header via an instance swap property (customInstance) in Figma.

Body
The body consists of a group of sections with vertical lists of links, typically to the most important parts of the application. Any custom content or component is also supported by an additional generic container.
List
With title

Without title

- A title can help users scan the sections and provide context about the links inside each section.
- Titles should be meaningful and related to the content within the section.
List items
Without icon
![]()
With icon
![]()
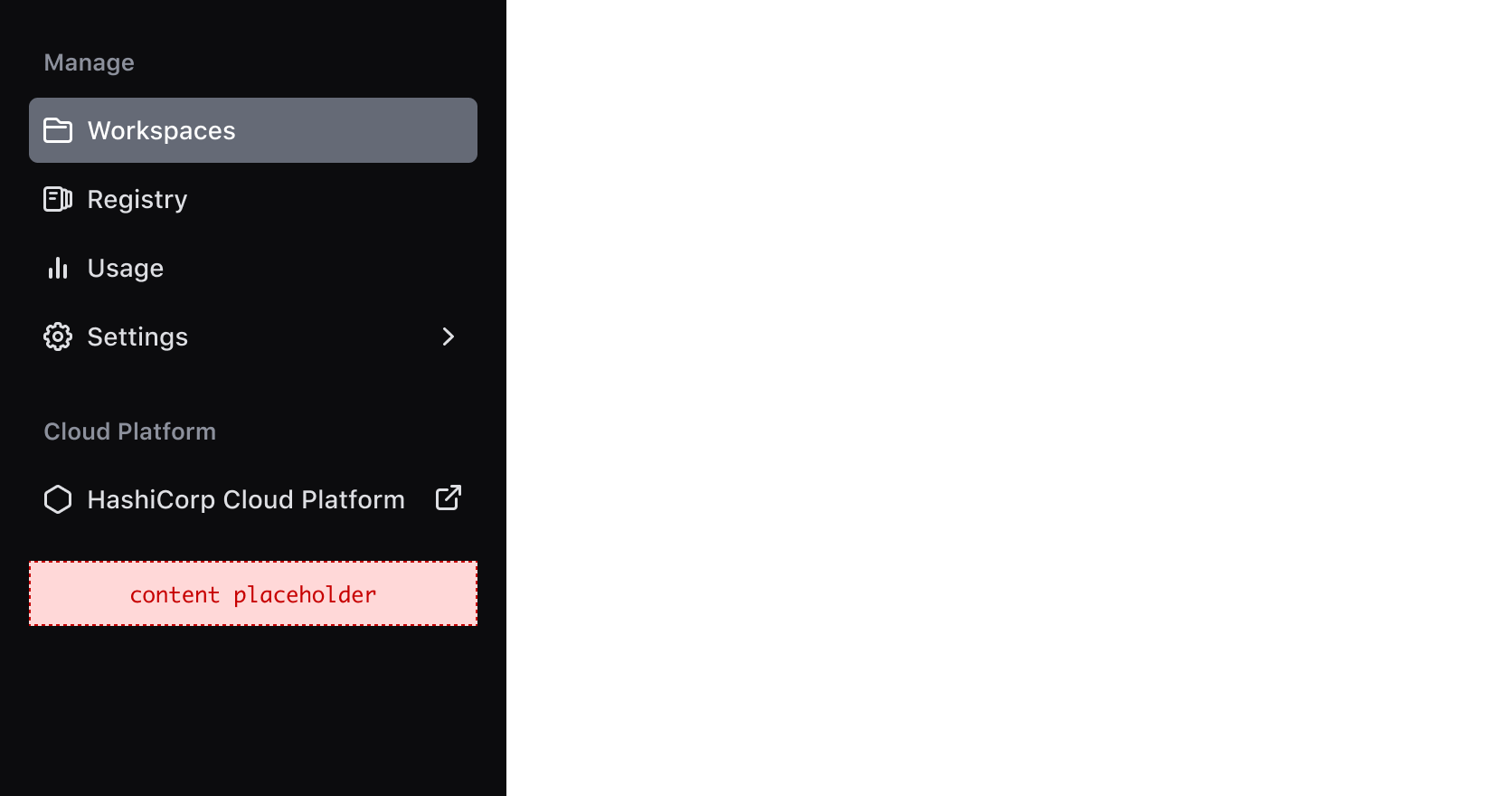
- Use icons to help users recognize and scan the links they are paired with.
- We recommend only using icons in the main or top level navigation.
- Avoid overwriting color styles in icons.
![]()
![]()
With badge

With count

With nested items
Use hasSubItems to show or signify that a link has a nested level of navigation.

External links
Use isLinkExternal to show that the list item is a hyperlink pointing to a page outside the product or platform.

Custom content
Toggle hasCustomContent on to support any additional custom content, local components, or Helios components within the body container via an instance swap property (customInstance) in Figma.

Footer
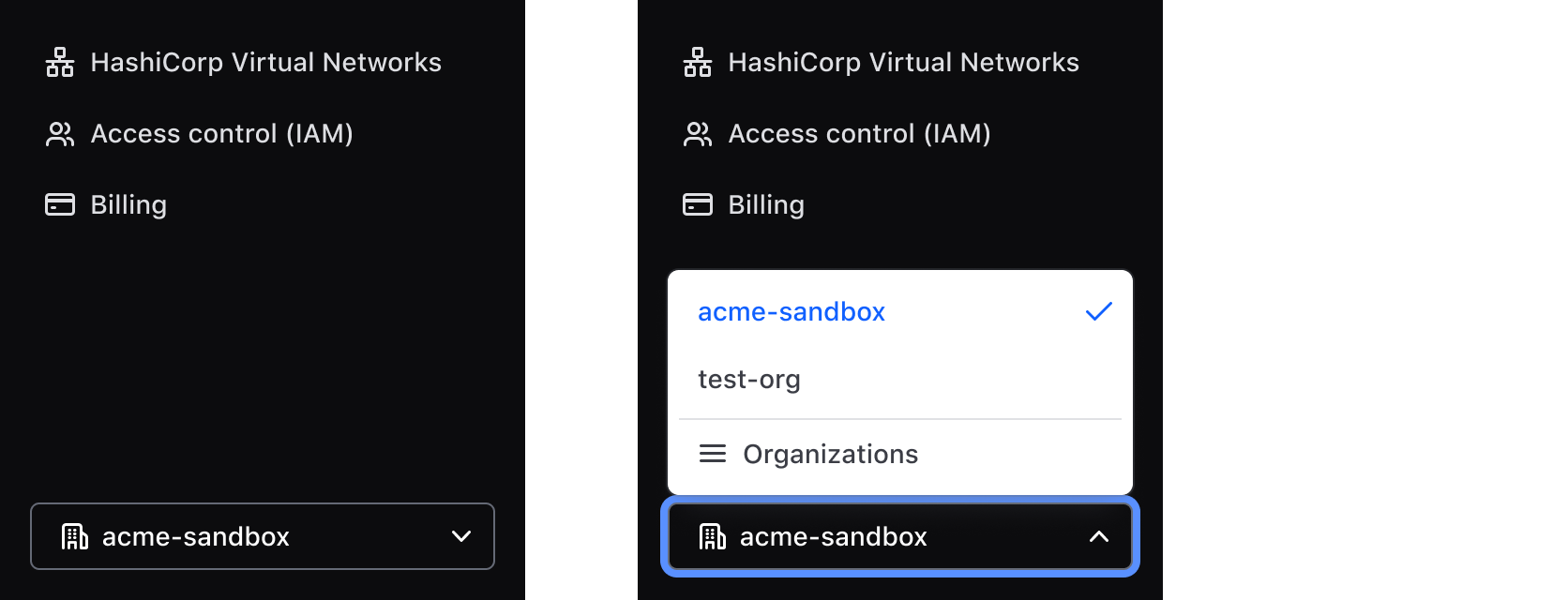
Context switcher
The context switcher allows users to switch between different contexts within your product or application. For example, the navigation or application can change based on a particular organization or workspace the user selects.

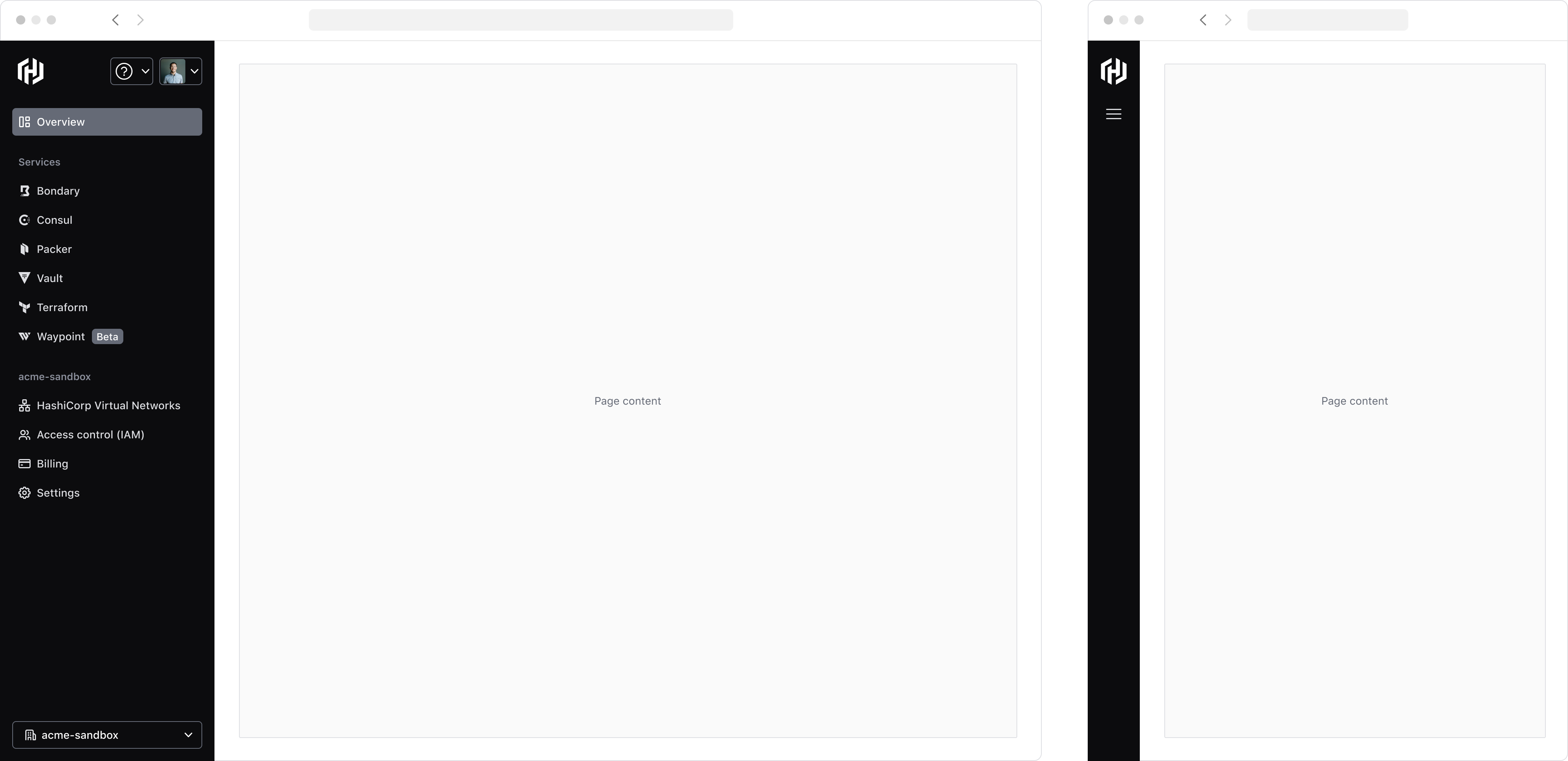
Positioning, and responsive behaviour
The SideNav should always be positioned on the left side of the viewport, occupying 100% of the viewport height to ensure that the navigation is always visible and accessible to the user..
On smaller viewports, the SideNav should collapse to maximize the available real estate on tablet and mobile devices. By tapping the menu icon, users can expand and access the full menu when needed.

How to use this component
SideNav does not exist as a single out of the box HDS component. Instead, it consists of a number of lower-level building block components consumers can use to assemble their own SideNav implementation.
Note: The Hds::SideNav::Wrapper component, which contains the child components, doesn't have an intrinsic width (it's 100% of the parent). This responsibility is delegated to the wrapping element in the consumer's codebase.
Basic example using typical SideNav components
<div class="doc-sidenav-demo">
<Hds::SideNav::Wrapper>
<:header>
<Hds::SideNav::Header>
<:logo>
<Hds::SideNav::HomeLink @icon="hashicorp" @ariaLabel="HashiCorp" @href="#" />
</:logo>
<:actions>
<Hds::Dropdown class="hds-side-nav__dropdown" @listPosition="left" as |dd|>
<dd.ToggleIcon @icon="help" @text="settings menu" />
<dd.Title @text="Help & Support" />
<dd.Interactive @text="Documentation" @href="#" />
<dd.Interactive @text="Tutorials" @href="#" />
<dd.Interactive @text="Terraform Provider" @href="#" />
<dd.Interactive @text="Changelog" @href="#" />
<dd.Separator />
<dd.Interactive @text="Create support ticket" @href="#" />
<dd.Interactive @text="Give feedback" @href="#" />
</Hds::Dropdown>
<Hds::Dropdown class="hds-side-nav__dropdown" @listPosition="left" as |dd|>
<dd.ToggleIcon @icon="user" @text="user menu" />
<dd.Title @text="Signed In" />
<dd.Description @text="email@domain.com" />
<dd.Interactive @href="#" @text="Account Settings" />
</Hds::Dropdown>
</:actions>
</Hds::SideNav::Header>
</:header>
<:body>
<Hds::SideNav::List as |S|>
<S.Link @icon="dashboard" @text="Dashboard" @isActive= />
<S.Title>Services</S.Title>
<S.Link @text="Boundary" @icon="boundary" @href="#" />
<S.Link @text="Consul" @icon="consul" @href="#" />
<S.Link @text="Packer" @icon="packer" @href="#" />
<S.Link @text="Vault" @icon="vault" @href="#" />
<S.Link @text="Vault Secrets" @icon="lock" @href="#" />
<S.Link @text="Terraform" @icon="terraform" @href="#" />
<S.Link @text="Vagrant" @icon="vagrant" @badge="Alpha" @href="#" />
<S.Link @text="Waypoint" @icon="waypoint" @badge="Alpha" @hasSubItems= />
<S.Title>Default Org</S.Title>
<S.Link @text="HashiCorp Virtual Networks" @icon="network" @href="#" />
<S.Link @text="Access control (IAM)" @icon="users" @href="#" @hasSubItems= />
<S.Link @text="Billing" @icon="credit-card" @href="#" @hasSubItems= />
<S.Link @text="Settings" @icon="settings" @href="#" @hasSubItems= />
</Hds::SideNav::List>
</:body>
<:footer>
<Doc::Placeholder @height="30px" @text="footer content (eg: OrgSelect/ContextSwitcher)" @background="#e4e4e4" />
</:footer>
</Hds::SideNav::Wrapper>
</div>
Component API
SideNav::Wrapper
- Name
-
<:header> - Type
-
named block - Description
-
A named block where the content for the “header” area of the SideNav is rendered. The
SideNav::Headercomponent should be added here.
- Name
-
<:body> - Type
-
named block - Description
-
A named block where the content for the “body” or main content of the SideNav is rendered. The
SideNav::Listcomponent, if used, should be added here.
- Name
-
<:footer> - Type
-
named block - Description
- A named block where the content for the “footer” section of the SideNav is rendered.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
SideNav::Header
- Name
-
<:logo> - Type
-
named block - Description
-
A named block where the main product logo linked to your app’s home page will be rendered. The
SideNav::HomeLinkcomponent should be added here.
- Name
-
<:actions> - Type
-
named block - Description
-
A named block where the header “action” components will be rendered. Typically
Dropdowncomponents and/orSideNav::IconButtoncomponents will be added here. Special SideNav coordinated styling can be applied to dropdowns by adding thehds-side-nav__dropdownclass name.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
SideNav::HomeLink
The SideNav::HomeLink component uses the generic Hds::Interactive component. For more details about this utility component please refer to its documentation page.
- Name
-
icon - Type
-
string - Description
- Used to show an icon. Any icon name is accepted. Typically you would add the icon name for your product.
- Name
-
ariaLabel - Type
-
string - Required
-
Required
- Description
- The value of the aria-label. If no text value is defined an error will be thrown.
- Name
-
color - Type
-
string - Description
- Used to specify an optional custom color provided as any valid CSS color. For more details on acceptable values, see the FlightIcon color argument. If unspecified, it will use the SideNav’s default white text color.
- Name
-
href - Description
-
URL parameter that’s passed down to the
<a>element.
- Name
-
isHrefExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the
<a>link is external. For security reasons, we add thetarget="_blank"andrel="noopener noreferrer"attributes to it by default.
- Name
-
route/models/model/query/current-when/replace - Description
-
Parameters that are passed down as arguments to the
<LinkTo>/<LinkToExternal>components.
- Name
-
isRouteExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the “LinkTo” is external to the Ember engine, in which case it will use a
<LinkToExternal>for the@route.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
SideNav::IconButton
The SideNav::IconButton component uses the generic Hds::Interactive component. For more details about this utility component please refer to its documentation page.
- Name
-
icon - Type
-
string - Description
- Used to show an icon. Any icon name is accepted.
- Name
-
ariaLabel - Type
-
string - Required
-
Required
- Description
-
The value of the
aria-label. If no text value is defined an error will be thrown.
- Name
-
href - Description
-
URL parameter that’s passed down to the
<a>element.
- Name
-
isHrefExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the
<a>link is external. For security reasons, we add thetarget="_blank"andrel="noopener noreferrer"attributes to it by default.
- Name
-
route/models/model/query/current-when/replace - Description
-
Parameters that are passed down as arguments to the
<LinkTo>/<LinkToExternal>components.
- Name
-
isRouteExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the “LinkTo” is external to the Ember engine, in which case it will use a
<LinkToExternal>for the@route.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
SideNav::List
The SideNav::List component is used to wrap and contain the SideNav::List::Title, SideNav::List::Link, SideNav::List::BackLink and SideNav::List::Item components.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
SideNav::List::Title
The SideNav::List::Title component is used to display a title for related SideNav::List::Link components.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
SideNav::List::Link
The SideNav::List::Link component uses the generic Hds::Interactive component. For more details about this utility component please refer to its documentation page.
- Name
-
icon - Type
-
string - Description
- Used to show an icon. Any icon name is accepted.
- Name
-
text - Type
-
string - Description
-
The text content for the
SideNav::List::Linkcomponent.
- Name
-
badge - Type
-
string - Description
-
Displays an optional
Badge. Accepts the text value that should go in Badge.
- Name
-
count - Type
-
string - Description
-
Displays an optional
BadgeCountindicator. Accepts the text value that should go in Badge Count.
- Name
-
hasSubItems - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
Indicates the existence of sub-item links. If set to
true, displays a right alignedchevron-righticon.
- Name
-
isActive - Values
-
- false (default)
- true
- Description
-
If set to
true, adds the class name of “active” to the rendered interactive element. Used to indicate the currently active page Link.
- Name
-
href - Description
-
URL parameter that’s passed down to the
<a>element.
- Name
-
isHrefExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the
<a>link is external. For security reasons, we add thetarget="_blank"andrel="noopener noreferrer"attributes to it by default. If set totrue, displays a right aligned “external-link” icon.
- Name
-
route/models/model/query/current-when/replace - Description
-
Parameters that are passed down as arguments to the
<LinkTo>/<LinkToExternal>components.
- Name
-
isRouteExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the “LinkTo” is external to the Ember engine, in which case it will use a
<LinkToExternal>for the@route.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
SideNav::List::BackLink
The SideNav::List::BackLink component uses the generic Hds::Interactive component. For more details about this utility component please refer to its documentation page.
- Name
-
text - Type
-
string - Description
-
The text content for the
SideNav::List::BackLinkcomponent.
- Name
-
href - Description
-
URL parameter that’s passed down to the
<a>element.
- Name
-
isHrefExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the
<a>link is external. For security reasons, we add thetarget="_blank"andrel="noopener noreferrer"attributes to it by default.
- Name
-
route/models/model/query/current-when/replace - Description
-
Parameters that are passed down as arguments to the
<LinkTo>/<LinkToExternal>components.
- Name
-
isRouteExternal - Type
-
boolean - Values
-
- false (default)
- true
- Description
-
This controls if the “LinkTo” is external to the Ember engine, in which case it will use a
<LinkToExternal>for the@route.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
SideNav::List::Item
The SideNav::List::Item component can be used to contain non-interactive generic content.
- Name
-
…attributes - Description
-
This component supports use of
...attributes.
Anatomy

| Element | Usage |
|---|---|
| Header | |
| Home link | Required; either default or custom |
| Help dropdown | Optional |
| User dropdown | Required |
| Search bar | Optional |
| Body | |
| Back button | Required in sub-pages |
| List title | Optional |
| List item | Required; at least one |
| Footer | |
| Context switcher | Optional |
Conformance rating
When used as recommended, there should not be any WCAG conformance issues with this component.
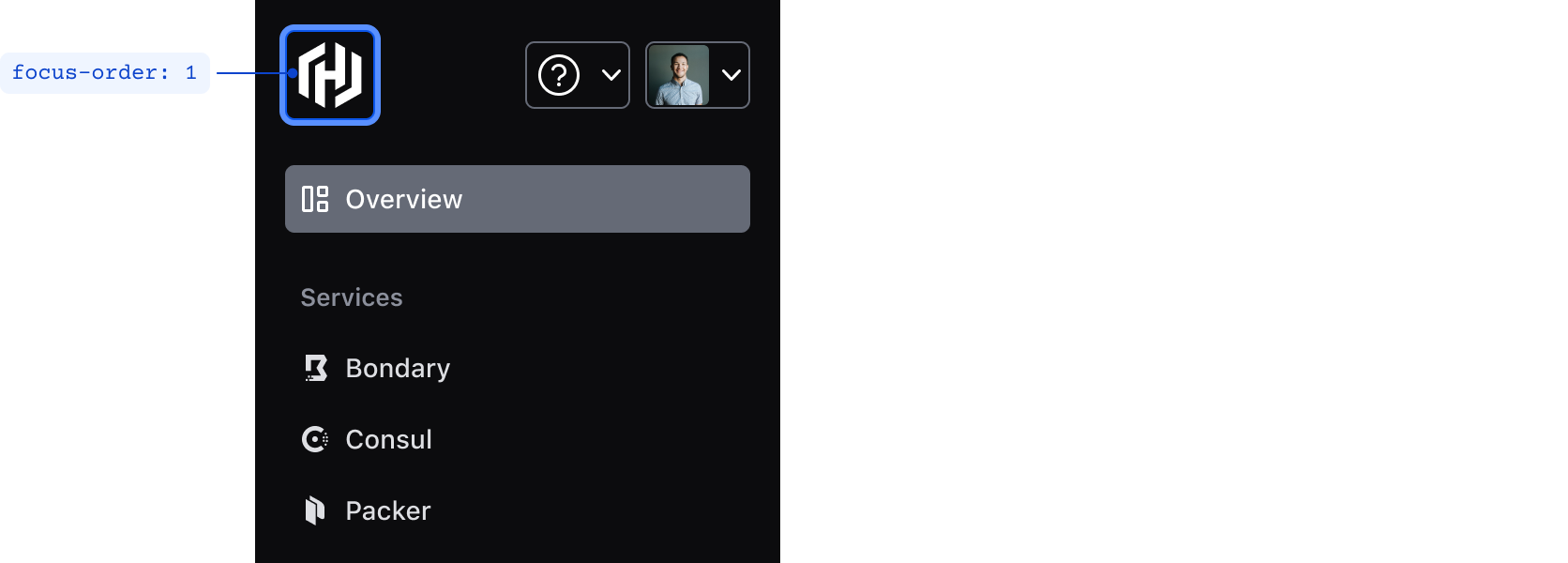
Focus
When the SideNav receives focus via keyboard, the HomeLink should focus as the first interactive element in the DOM (document object model). Then, focus will follow through with the rest of the elements according to their order in the DOM.
Since the SideNav is a complex component that holds several nested components and can contain multiple types of content, nested elements must adhere to their individual accessibility criteria.

Applicable WCAG Success Criteria
This section is for reference only. This component intends to conform to the following WCAG Success Criteria:
-
1.1.1
Non-text Content (Level A):
All non-text content that is presented to the user has a text alternative that serves the equivalent purpose. -
1.3.1
Info and Relationships (Level A):
Information, structure, and relationships conveyed through presentation can be programmatically determined or are available in text. -
1.3.2
Meaningful Sequence (Level A):
When the sequence in which content is presented affects its meaning, a correct reading sequence can be programmatically determined. -
1.3.3
Sensory Characteristics (Level A):
Instructions provided for understanding and operating content do not rely solely on sensory characteristics of components such as shape, color, size, visual location, orientation, or sound. -
1.3.4
Orientation (Level AA):
Content does not restrict its view and operation to a single display orientation, such as portrait or landscape. -
1.4.1
Use of Color (Level A):
Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. -
1.4.10
Reflow (Level AA):
Content can be presented without loss of information or functionality, and without requiring scrolling in two dimensions. -
1.4.11
Non-text Contrast (Level AA):
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s): user interface components; graphical objects. -
1.4.12
Text Spacing (Level AA):
No loss of content or functionality occurs by setting all of the following and by changing no other style property: line height set to 1.5; spacing following paragraphs set to at least 2x the font size; letter-spacing set at least 0.12x of the font size, word spacing set to at least 0.16 times the font size. -
1.4.13
Content on Hover or Focus (Level AA):
Where receiving and then removing pointer hover or keyboard focus triggers additional content to become visible and then hidden, the following are true: dismissible, hoverable, persistent (see link). -
1.4.3
Minimum Contrast (Level AA):
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1 -
1.4.4
Resize Text (Level AA):
Except for captions and images of text, text can be resized without assistive technology up to 200 percent without loss of content or functionality. -
2.1.1
Keyboard (Level A):
All functionality of the content is operable through a keyboard interface. -
2.1.2
No Keyboard Trap (Level A):
If keyboard focus can be moved to a component of the page using a keyboard interface, then focus can be moved away from that component using only a keyboard interface. -
2.1.4
Character Key Shortcuts (Level A):
If a keyboard shortcut is implemented in content using only letter (including upper- and lower-case letters), punctuation, number, or symbol characters, then it should be able to be turned off, remapped, or active only on focus. -
2.4.3
Focus Order (Level A):
If a Web page can be navigated sequentially and the navigation sequences affect meaning or operation, focusable components receive focus in an order that preserves meaning and operability. -
2.4.7
Focus Visible (Level AA):
Any keyboard operable user interface has a mode of operation where the keyboard focus indicator is visible. -
3.2.1
On Focus (Level A):
When any user interface component receives focus, it does not initiate a change of context. -
3.2.3
Consistent Navigation (Level AA):
Navigational mechanisms that are repeated on multiple Web pages within a set of Web pages occur in the same relative order each time they are repeated. -
3.2.4
Consistent Identification (Level AA):
Components that have the same functionality within a set of Web pages are identified consistently. -
4.1.2
Name, Role, Value (Level A):
For all user interface components, the name and role can be programmatically determined; states, properties, and values that can be set by the user can be programmatically set; and notification of changes to these items is available to user agents, including assistive technologies.
Support
If any accessibility issues have been found within this component, let us know by submitting an issue.